[et_pb_section fb_built=»1″ _builder_version=»3.22″][et_pb_row _builder_version=»3.25″ background_size=»initial» background_position=»top_left» background_repeat=»repeat»][et_pb_column type=»4_4″ _builder_version=»3.25″ custom_padding=»|||» custom_padding__hover=»|||»][et_pb_text _builder_version=»4.6.5″ background_size=»initial» background_position=»top_left» background_repeat=»repeat» hover_enabled=»0″ sticky_enabled=»0″]
Para vender productos online, WooCommerce es una muy buena opción. Bajo el paragüas de WordPress permite la compra online de cualquier tipo de producto, ya sea físico o virtual. A la hora de la venta puede ser determinante los contenidos y distribución de la ficha del producto. Por este motivo es importante no quedarse con el diseño que viene por defecto y personalizarlo. Así que, sí, vas a poder ver como se personaliza la ficha del producto en WooCommerce y Divi.
Diseño por defecto de la ficha de producto WooCommerce
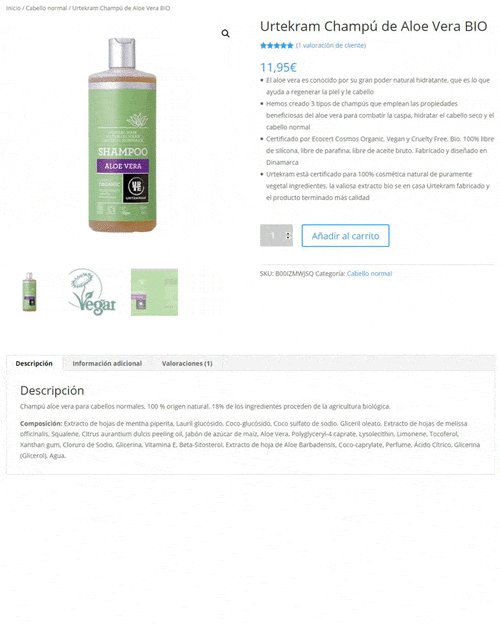
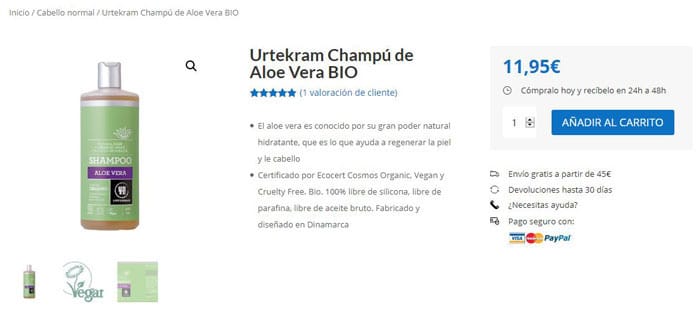
En la imagen de abajo puedes ver como se ve cualquier producto usando WooCommerce sin ninguna modificación.
A simple vista es un diseño limpio y puede parecer que está bien, pero en la práctica te aconsejo cambios. Después de la imagen te comento pegas que le veo a este diseño.
La descripción, información adicional y valoraciones están en pestañas y para verlas tienes que pulsar en ellas, diseñado así el visitante se puede perder datos valiosos para animarle a la compra.
Otro defecto que le veo a este diseño es que la imagen es demasiado grande, si quieres verla ampliada solo tienes que acercarte a la lupa, por lo que está ocupando demasiado espacio. Lo de la imagen depende del sector, hay excepciones donde es recomendable que sea grande, pero generalmente llega más pequeña.
¿Vamos a darle una vuelta a este diseño? Sí, te voy a mostrar otra propuesta con Divi.
Personalizar la página del producto con Divi
Divi es un maquetador visual que nos va a ayudar a diseñar la página tal y como queremos.
Al estar basado en «arrastrar y soltar» cualquier persona podrá modificar el diseño, añadirle cosas u otras modificaciones que se quieran hacer en cualquier momento.
Proceso paso a paso para crear tu página de productos personalizada con Divi
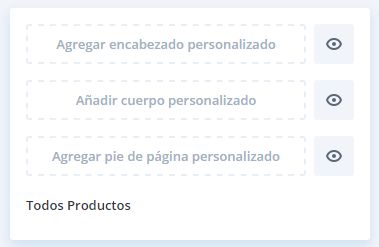
Para ello vamos a Divi -> Generador de temas -> Agregar nueva plantilla. Ahí escogemos en Productos -> Todos los productos -> Crear plantilla. Se verá lo mismo que en la imagen.
Pulsamos en Añadir cuerpo personalizado y vamos añadiendo poco a poco los elementos.
En este diseño vamos a insertar tres columnas donde reducimos la foto, en la segunda columna título, puntuación y texto corto. En la última columna insertamos el precio, botón de comprar y datos interesantes para la comprar.
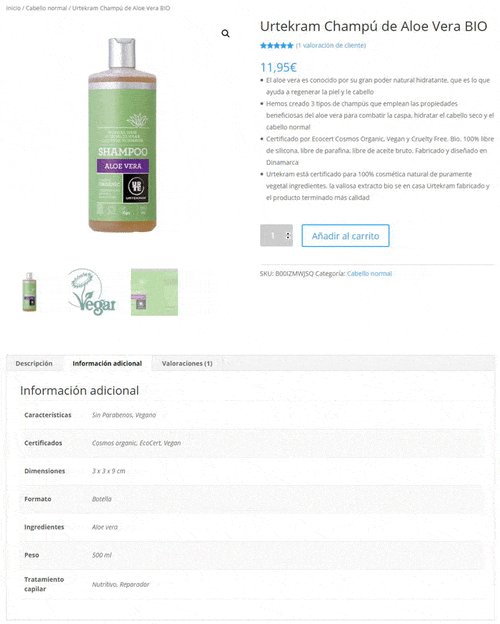
A continuación añadimos información adicional y más contenido interesante.
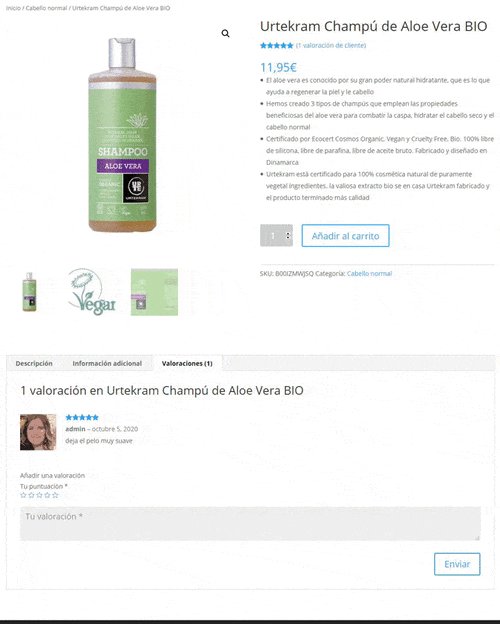
Como último contenido insertamos las opiniones de los clientes para dar seguridad a la compra. En este caso no lo he añadido, pero también se podría incorporar productos relacionados para finalizar la ficha de producto.
Con todas estas modificaciones tendremos una ficha completamente personalizada y diferente a lo que nos ofrece WooCommerce por defecto.
IMPORTANTE: una vez le demos a guardar, se va a sustituir el diseño por defecto de WooCommerce de como se muestran todos los productos (el que te enseño arriba de todo) por éste.
Resultado final
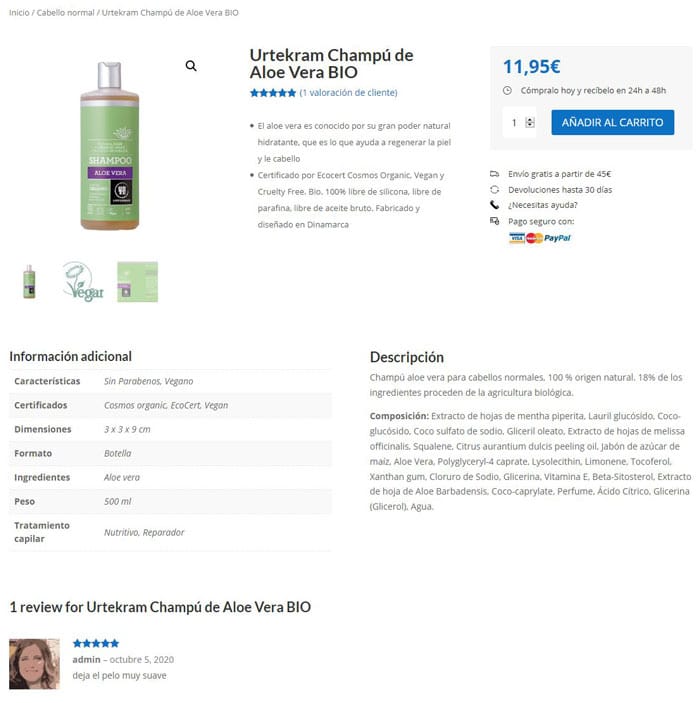
He mantenido la misma esencia del diseño limpio, solamente he hecho una reorganización de elementos para eliminar tanto espacio blanco y optimizando los elementos para lograr el objetivo de una mayor conversión y que se traduzca en más ventas.
Pequeños cambios pueden lograr grandes resultados
[/et_pb_text][et_pb_blurb title=»¿Quieres el archivo json de este diseño?» use_icon=»on» font_icon=»%%72%%» icon_color=»#73bc2d» content_max_width=»1100px» module_class=»anuncito» _builder_version=»4.6.5″ _module_preset=»default» header_level=»h3″ header_font_size=»24px» body_text_align=»center» background_color=»rgba(115,188,45,0.1)» text_orientation=»center» module_alignment=»center» custom_padding=»30px|50px|30px|50px|false|false» custom_css_main_element=»||»]
Deja tu email y te enviaré gratis el archivo json de esta ficha de producto personalizada.
[/et_pb_blurb][/et_pb_column][/et_pb_row][/et_pb_section]






Deja una respuesta